
La accesibilidad digital es la capacidad que tiene un sitio web o una aplicación para ser consultado y utilizado por todas las personas, independientemente de sus capacidades físicas o intelectuales, un derecho fundamental que garantiza la igualdad de oportunidades y la inclusión social. Además, la implementación de los principios de accesibilidad aporta beneficios a las empresas más allá de la posibilidad de llegar a todo tipo de usuarios, como por ejemplo la mejora de la imagen de marca, el aumento de la satisfacción de los usuarios y la ampliación del mercado potencial. Un web accesible es, por extensión, más usable, de forma que nuestros usuarios serán capaces de usarlo de manera más simple y los motores de búsqueda lo indexarán más fácilmente.
Pero, ¿realmente es tan importante?
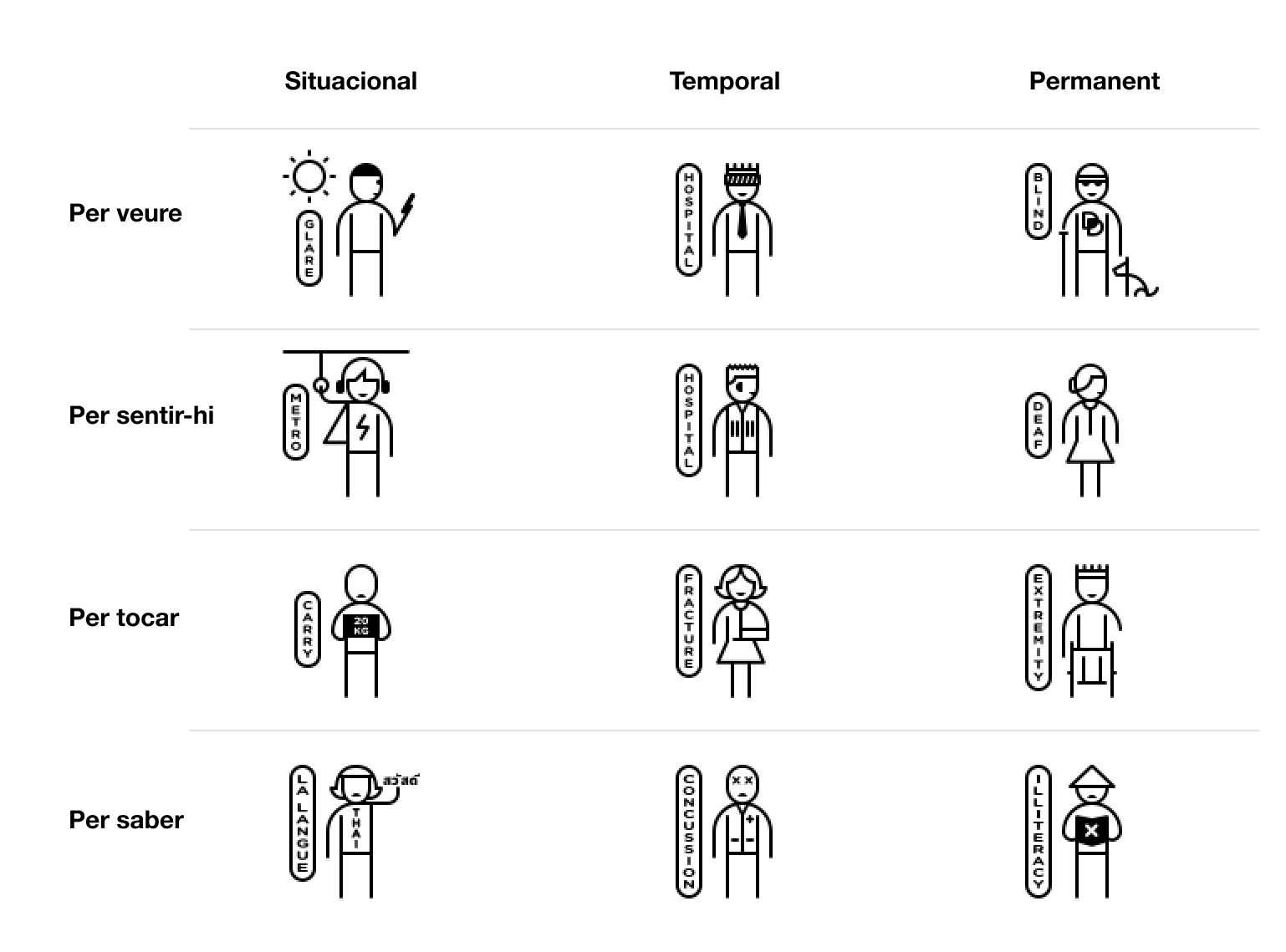
Aproximadamente 1.000 millones de personas en el mundo tienen algún tipo de discapacidad que, a pesar de no ser necesariamente grave, puede suponer problemas para usar tecnologías básicas. De hecho, esto no implica necesariamente que estas discapacidades sean permanentes, como por ejemplo la ceguera, sino que pueden ser temporales o situacionales. Pensemos, por ejemplo, en una persona diestra que se ha sometido a una operación en el brazo y que, temporalmente, tiene que navegar por internet usando la mano izquierda. Si los botones y elementos accionables del web son suficientemente grandes, a pesar de no tener la misma precisión que con la mano derecha, podrá navegar de forma normal.

Imaginemos ahora que estamos en el metro y el ruido de las vías o el de la gente hablando no nos deja escuchar la megafonía que anuncia la próxima parada. No tenemos ningún problema auditivo, pero situacionalmente, no podemos escuchar bien. Si el audio fuera la única manera de indicar las estaciones, no sabríamos dónde tenemos que bajar.
Pero la mayoría de webs ya son accesibles… ¿no?
Según un estudio de WebAIM del 2020 –y que ha sido revisado anualmente desde entonces– el 98,1% de los webs analizados presentaban algún problema de accesibilidad, aunque fuera leve. Las páginas de inicio del millón de sitios web que se estudiaron tenían, de media, 60 errores.
En general, los problemas de accesibilidad se pueden clasificar en tres tipos:
Problemas de diseño
La mayoría de problemas de accesibilidad se originan en la fase del diseño. De hecho, los errores más comunes que presentan los webs, según el estudio del WebAIM, son los causados por un bajo contraste de color en el texto. Si un texto no contrasta bastante con su fondo, puede ser difícil o imposible de leer para usuarios con dificultades de visión o algún tipo de daltonismo –no olvidemos que, a pesar de que el daltonismo es muy poco frecuente en mujeres, 1 de cada 10 hombres sufre algún tipo–.
Los errores más comunes que presentan los webs son los causados por un bajo contraste de color en el texto
Otros problemas derivados del diseño pueden ser las medidas de texto o las longitudes y espaciados entre caracteres, líneas y párrafos. Si os fijáis en este artículo que estáis leyendo –y en la mayoría de los artículos de medios de comunicación–, las líneas de los párrafos del texto no llegan a los extremos de la pantalla, sino que están más apretadas. El motivo principal es facilitar la lectura. Cuando las líneas son demasiado largas, al ojo humano le cuesta encontrar el principio de la siguiente línea cuando ha acabado de leer el anterior.
Problemas de contenidos
A pesar de que quien nos haya creado el web haya hecho un buen trabajo, para mantener una buena accesibilidad hay que trabajar bien los contenidos. Se tiene que evitar, siempre que sea posible, usar frases excesivamente complejas –para que personas con diversidad cognitiva puedan entenderlas sin esfuerzo–.
También es importante usar textos alternativos descriptivos en todas las imágenes –pensemos que para la gente ciega que usa lectores de pantalla y para los motores de búsqueda, ésta es la única manera de identificar el contenido de las imágenes. Y hablando de imágenes y texto, por el mismo motivo se tiene que evitar siempre usar imágenes que contengan texto, porque estos lectores automáticos de pantalla serán incapaces de extraerlo.
Problemas técnicos
Por último, hay una serie de buenas prácticas de programación que los desarrolladores de vuestro sitio web tienen que tener en cuenta, como por ejemplo usar marcaje jerárquico, etiquetar elementos y navegación o establecer un orden lógico por la navegación con teclado.
Ya estoy convencido, ¿qué hago ahora?
Para aquellos que quieran saber si su web es accesible, hay herramientas gratuitas como por ejemplo AccessibilityChecker que facilitan informes básicos para las empresas. A pesar de que este tipo de informes pueden ayudar a resolver los principales problemas de accesibilidad, siempre es recomendable contratar un experto para que lleve a cabo una auditoría web cumplida y prepare un informe de acciones correctives.
